İçerik Yönetimi >> Menü Yönetimi
Siteniz menü alanında düzenleme yapmanızı sağlayan panel Menü Yönetimi panelidir.

Menüyle ilgili yapılan değişiklikler bu alanda görüntülenir. Bu nedenle de optimize edilmesi son derece önemlidir.
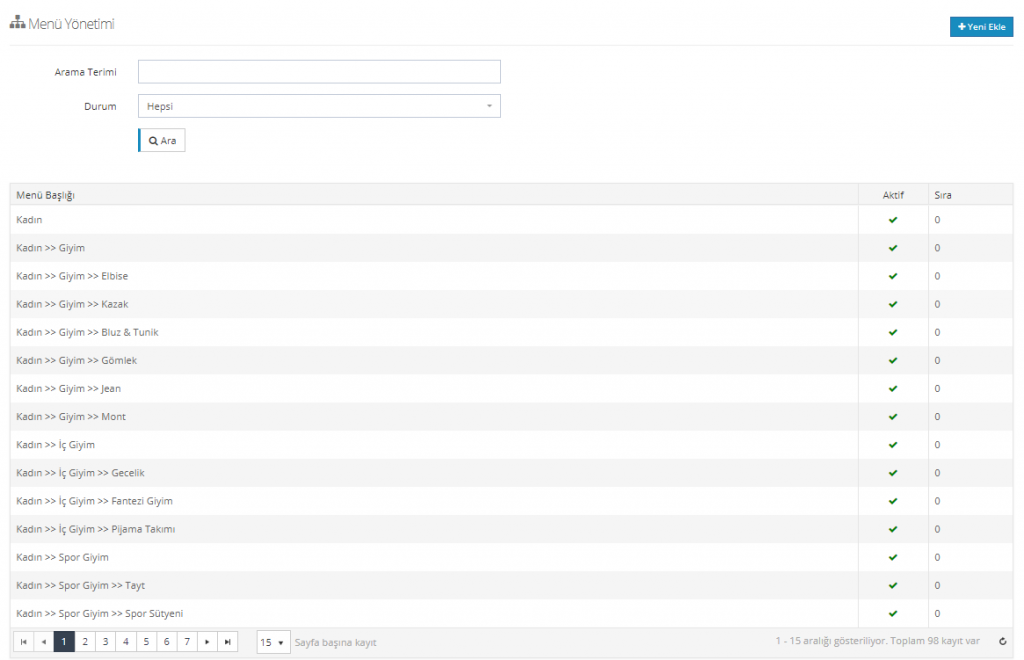
Menü Yönetimi alanında sizi bu sayfa karşılar:

Bu panelde, daha önce eklenmiş menü başlıklarının listelendiği bir ana ve arama paneli yer alır. Bu menü başlıklarına tek tek tıklayarak düzenleme yapmanız mümkündür. Burada, sisteme eklenmiş menü başlıklarını arayabilir, aktif ve pasif başlıkları listelendirebilir, sıralama ve düzenleme işlemlerini gerçekleştirebilirsiniz. Yeni bir başlık eklemek istediğinizde sağ üstte yer alan Yeni Ekle butonuna tıklamanız gerekir.

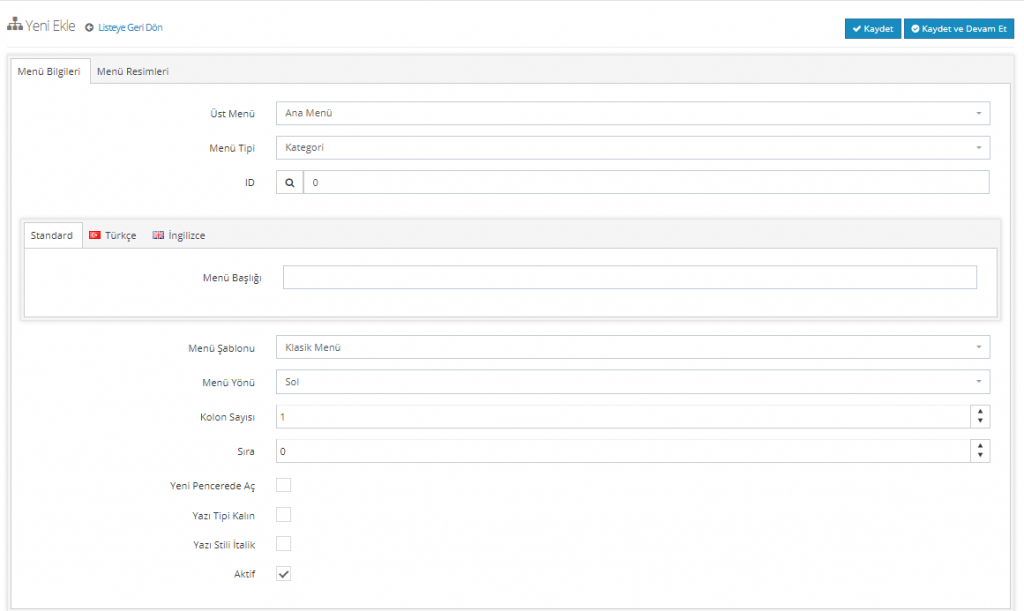
Menü bilgileri alanında Üst Menü belirleme ve Menü Tipi seçimi yapmanıza olanak tanıyan alanlar bulunur.
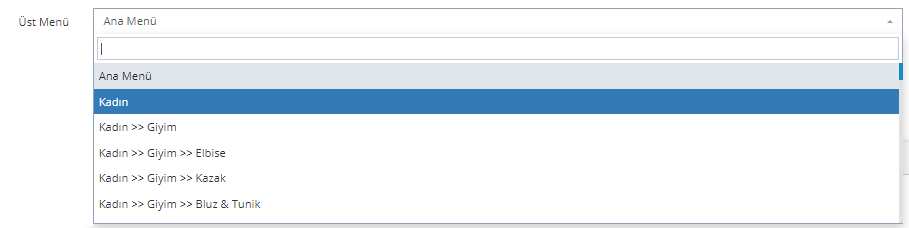
Üst Menü, yeni eklenecek menünün hangi üst menüye bağlı olduğunu ifade eder. Eğer Üst Menü olarak ‘Ana Menü’ tercih edilirse, yapılan işlemler Ana Sayfa’nın menü alanında görüntülenir.
Bir örnek üzerinden devam edelim. Anne & Bebek kategorisini menüye taşıyalım.
Ana Menü seçimi yaparak kategorinin anasayfada görüntülenmesini sağlayalım. Bu alanı seçerek alt kategorilere de tanımlayabiliriz.

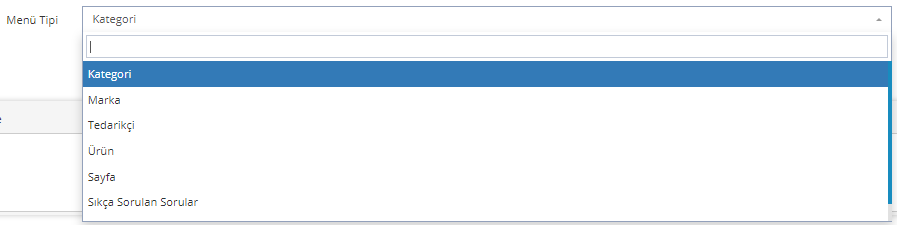
Menü Tipi seçimi, oluşturduğunuz başlığın Kategori mi, Marka mı, Tedarikçi mi, Ürün mü veya bir Sayfa ya da Sıkça Sorulan Sorular mı olduğunu belirlediğiniz alandır. Örneğimiz Anne & Bebek olduğu için bu alanda Kategori seçimi yapmamız gerekir.

ID alanı, açacağımız menüyü, menü tipi seçimine uygun olacak şekilde eşleme yapmamızı sağlar. Örneğin Menü Tipi olarak Kategori seçildiyse, ID alanındaki büyüteçe tıkladığınızda tüm sisteme kayıtlı tüm kategoriler listelenir. Eğer marka seçimi yaptıysanız bu alanda kayıtlı markalar görüntülenecektir. Aynı kural tedarikçi, ürün, sayfa ve sıkça sorulan sorular için de geçerli olacaktır. Bu alan, Menünüze taşımak istediğiniz başlığı uygun kategori/sayfa/marka/ürün/tedarikçi/sıkça sorulan sorular ile bağlar.
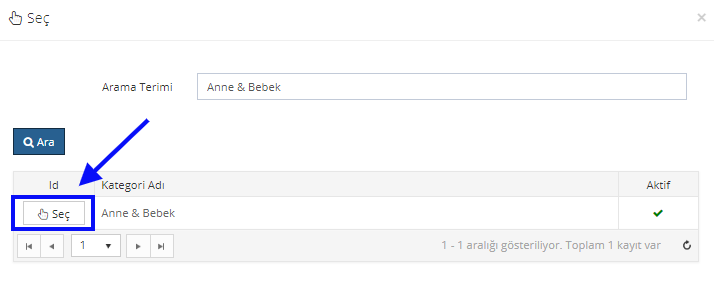
Bu örneğimizde Anne & Bebek kategorisini ele aldığımız için bu alanda da tüm kategori listesine ulaşacağız. ID alanından Anne & Bebek kategorisini bulup menü başlığı ile eşleyelim.

Seç butonuna tıklayarak oluşturacağımız Anne & Bebek menü başlığını Anne & Bebek kategorisi ile eşleyelim.

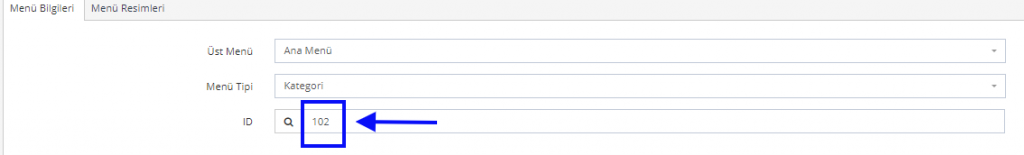
Seç butonuna bastığımızda sistem otomatik olarak kategorinin ID kodunu panele ekler. Diğer düzenlemeleri yaparak işlemimize devam edelim.
Menü başlığı için dil seçimi yapabilirsiniz. Standard, Türkçe ve İngilizce dil seçenekleri bulunur. Standard ve Türkçe seçimleri aynı işlevi görür. Bu nedenle birini tercih etmeniz yeterli olacaktır. Ekstra bir dil seçimi tercih etmek isterseniz, destek ekibimizle iletişime geçerek işlemi kolayca gerçekleştirebilirsiniz.
Menü Başlığı alanına oluşturmak istediğimiz adı ekliyoruz. Örneğimize devam edelim ve bu alana Anne & Bebek yazalım.

Oluşturacağınız menü için alt başlıklar kullanacaksanız, menü şablonu seçimi önem arz edecektir. Şablon seçenekleri arasında Klasik Menü, 2. Seviye Yarım Menü, 2. Seviye Tam Menü, 3. Seviye Yarım Menü, 3. Seviye Tam Menü bulunur.

Peki bu seçimleri gerçekleştirdiğimizde ne tür değişiklikler olur? Birlikte göz atalım.
Menü şablonu alanından Klasik Menü seçimi yapıp Kaydet ve Devam Et butonuna tıklıyoruz. Ardından önizleme yaparak değişikliğin Anasayfada nasıl görüntülendiğine bakabiliriz.

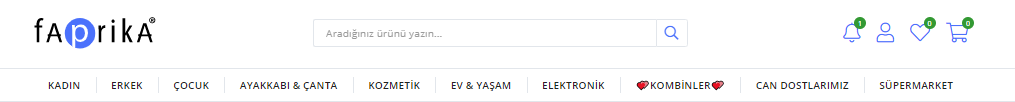
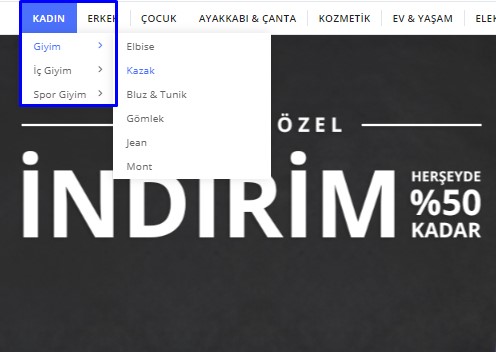
Klasik şablon seçiminde, kategoriler alt alta dizili şekilde görüntülenir. Alt kategoriler ise ok işaretlerine tıklanıldığında görüntülenebilir hale gelir.
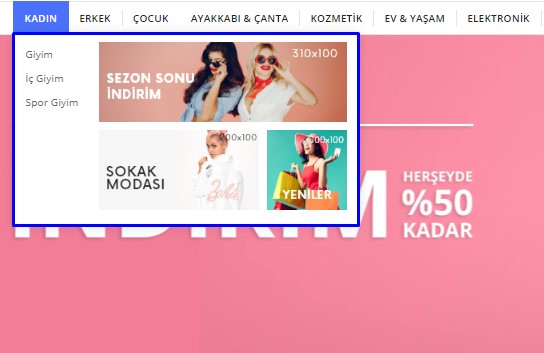
Menü şablonu seçimi 2. Seviye Yarım Menü olarak seçildiğinde alt kategoriler alt alta sıralanırken, sağ alanda bannerlar gösterilir.

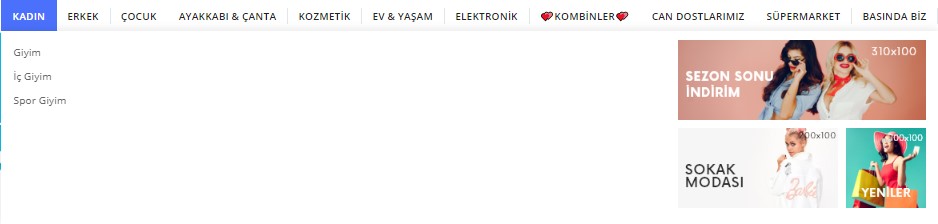
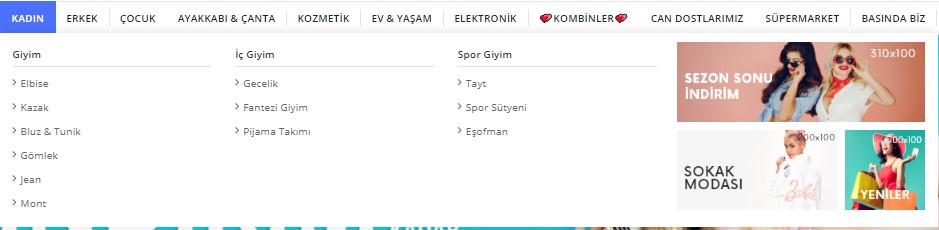
Menü şablonu ikinci seviye tam menü olarak seçilirse, şablon alanı tüm menü alanını kaplar.

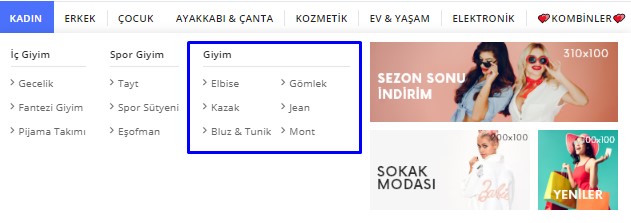
Menü şablonu seçimi 3. Seviye Yarım Menü olarak belirlenirse, alt kategoriler de şablon alanında görüntülenir.

Menü şablonu seçimi 3. Seviye Tam Menü olarak belirlenirse, şablon alanı tüm menü alanını kaplar.

Menü şablon seçimi yaptıktan sonra Kaydet ve Devam et Et butonuna tıklayarak işlemimize kaldığımız yerden devam ediyoruz.
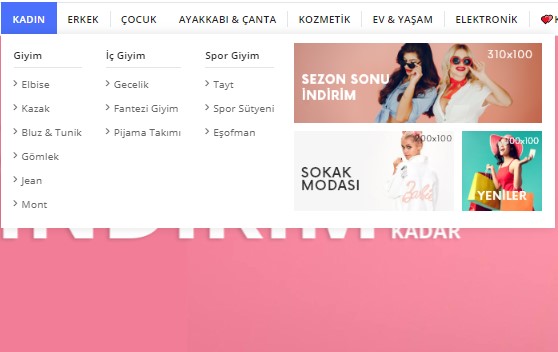
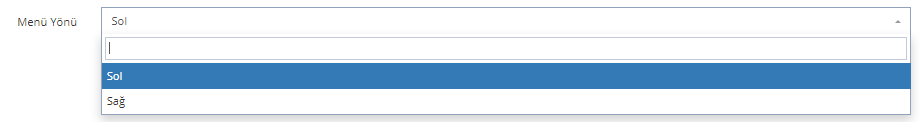
Menü Yönü seçimi, menünün hangi yöne doğru açılacağını belirler. Sol veya Sağ seçimleri bulunur. Sağ seçimi yapıldığında menü sağa doğru açılırken, sol seçimi yapıldığında menü sol yöne doğru açılacaktır.

Kolon sayısı seçimi ile alt kategorilerin kaç kolonda yer alacağını belirleyebilirsiniz.

Örneğin Kadın >> Giyim alt kategorisi için 2 kolon seçimi yapalım.

Peki kategorilerin sıralandırmasını nasıl yapacağız? Çok basit. Yapmamız gereken tek şey sıra alanına istediğimiz numarayı yazmak.

Örneğin, alt kategoriler için bir sıralandırma yapalım ve daha önceki örneklerde en başta görülen Giyim kategorisini 3. sıraya almak için sıra alanına 3 yazalım.

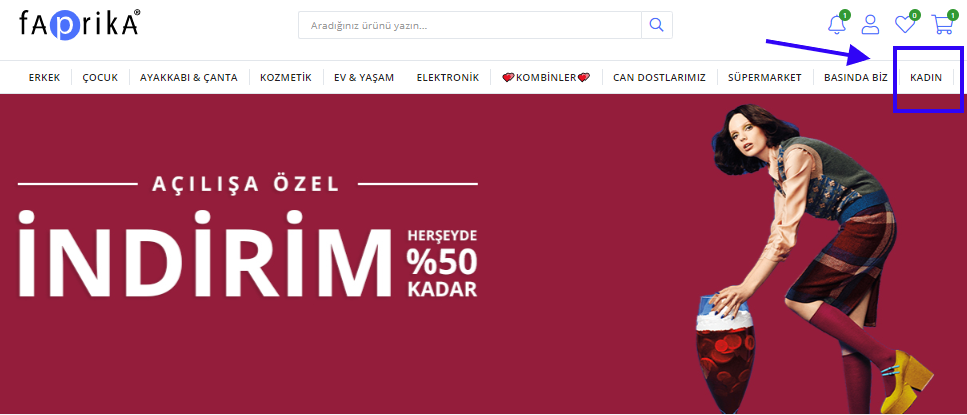
Görüldüğü gibi Giyim alt kategorisi, bu sıralamanın ardından üçüncü sıraya geçti. Peki aynı işlemi ana kategoriler için uygulayabilir miyiz? Aynı yöntemle Kadın ana kategorisini son sıraya taşıyalım.

Görüldüğü gibi Sıra alanını kullanarak hem ana kategorileri hem de alt kategorileri yeniden konumlandırabiliriz.
Bu alanı işaretlerseniz, seçilen menü yeni sekmede gösterilir.

Bu seçim işaretlendiğinde menü başlığı kalın yazı tipi ile görünür.

Bu seçim işaretlendiğinde menü başlığı italik yazı tipi ile görünür.

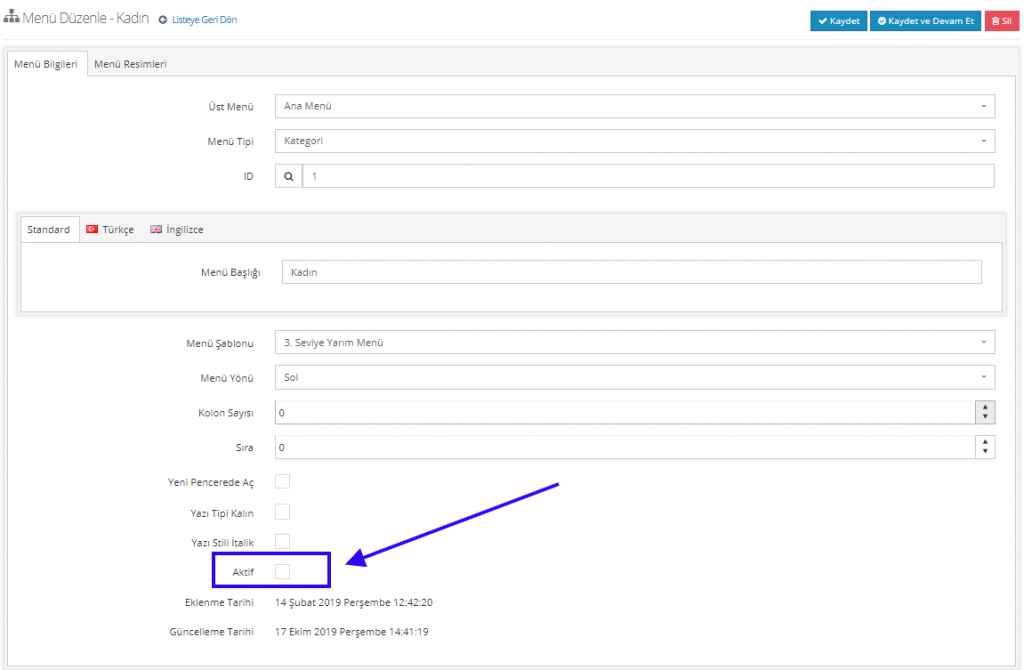
Aktif seçimi ile menü görünür hale gelir. Seçimi kaldırdığınıza menü başlığı pasife düşer.
Bu alan, menü başlığının ne zaman eklendiğini ve ne zaman güncellendiğini gösterir.

Kaydet ve Devam Et butonuna tıklayarak düzenleme işlemini tamamlayabiliriz.
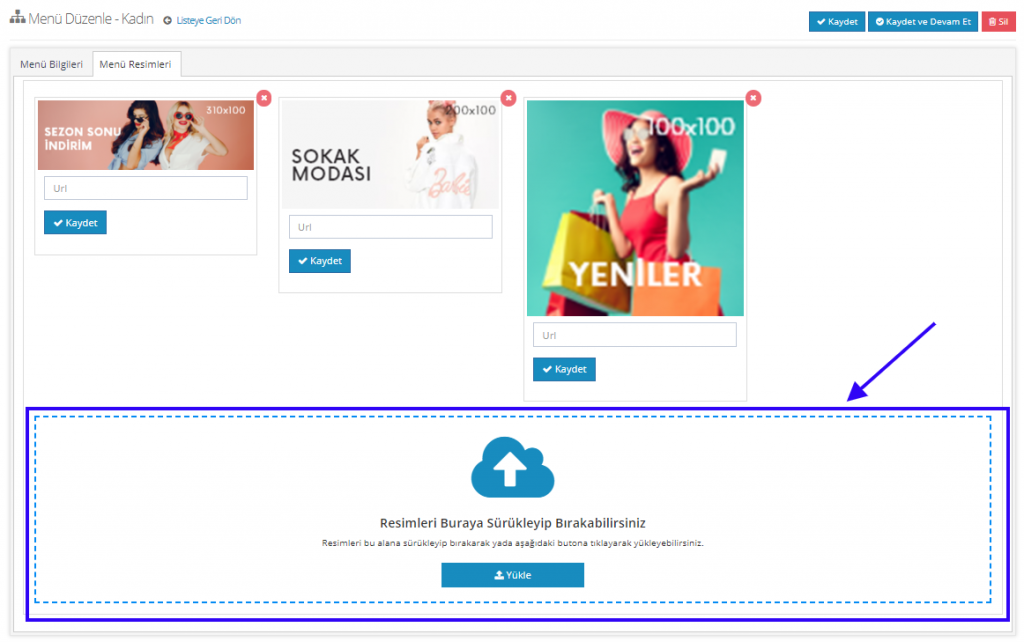
Eğer söz konusu menü başlığı ana menü ise, o halde Menü Resimleri alanı da açılacaktır. Bu alana, menü ekranının sol alanında görmüş olduğumuz bannerlardan ekleyebiliriz.

Eklemek istediğiniz menü görsellerini Menü Resimleri alanından Sürükle / Bırak yöntemiyle veya Yükle butonuna tıklayarak ekleyebilirsiniz. Bu panel üzerinden görsellere sitenizin bazı sayfalarının (özellikle bannerda bir kampanya bilgisi veriliyorsa o kampanyanın geçerli olduğu sayfanın) url bilgisini ekleyerek, tıklayan müşterilerin direkt ilgili sayfaya yönlendirilmesini sağlayabilirsiniz.

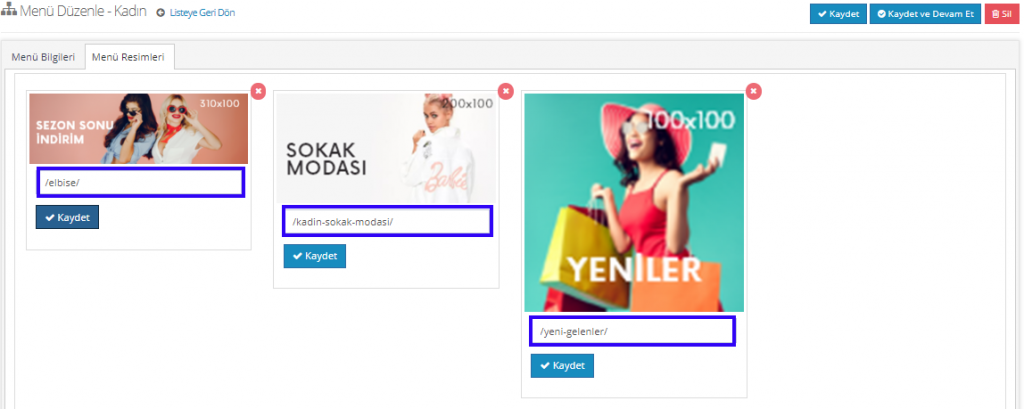
Görsellere, sitenin ilgili sayfalarının url bilgilerini ekleyip Kaydet butonuna tıkladık. Böylece müşterileriniz görsellere tıklandığında ilgili sayfalara yönlendirilecekler.
NOT: Burada SEO açısından önemli bir ayrıntının altını çizelim. Sayfa linkinin tamamını değil (/) işaretinin ardından gelen bölümünü eklememiz gerekmektedir. Örneğin https://demo.faprika.net/elbise/ değil, sadece /elbise/ alanı girilmelidir.
Tüm düzenlemeleri gerçekleştirdikten sonra Kaydet butonuna tıklayarak liste alanına geri dönebiliriz.
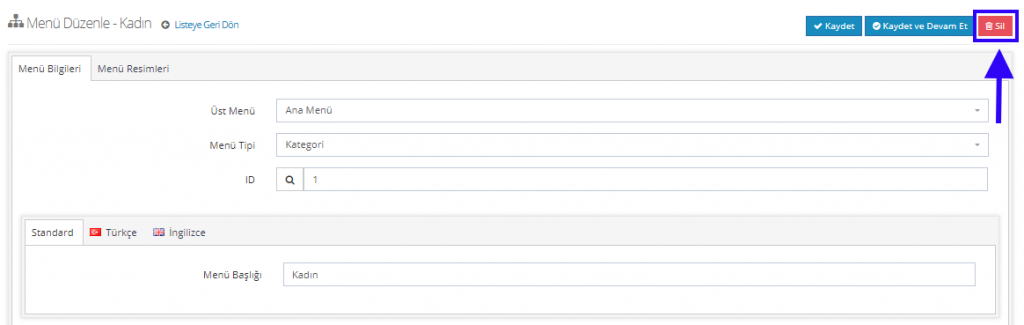
Bazı durumlarda menü başlıklarının geçici bir süre için pasife alınması gerekebilir. Bu noktada menü listesinden söz konusu menü başlığını bularak düzenleme sayfasına geçmemiz ve Aktif seçeneğinin yanındaki tik işaretini kaldırmamız gerekir.

Menüyü silmek için düzenleme sayfasının sağ üst köşesinde yer alan Sil butonuna tıklamamız yeterli olacaktır.